Check out our updated 2018 UI/UX Design Inspiration post!
Introduction
As a UI/UX (User Interface / User Experience) designer, there’s inspiration all around me. The fresh air provided when escaping the office for a good 30-60min helps tremendously with putting my projects into perspective, and also by listening to inspirational audio books about—including but not limited to—marketing tips and tricks.
If you’re a UI/UX designer reading this post, you can skip the next paragraph because you already know the process, but if you have only a layman’s understanding of it you might find this information helpful:
Talking to people and escaping the digital world is a huge inspiration. This fosters the development of improved and positive thinking regarding others’ experiences, which at its core is what good UX is all about. When strong and well thought-out UX is coupled with sexy UI, the possibilities of success for the project are virtually endless. In this blog post, I will be showing and telling my process of collecting UI inspiration (pertaining to digital sources), while you keep in mind that UI/UX designers—usually—have pre-determined guidelines for a project’s outcome (timelines, branding etiquette, color palettes, etc) from the client and Creative Director. So let’s get started!
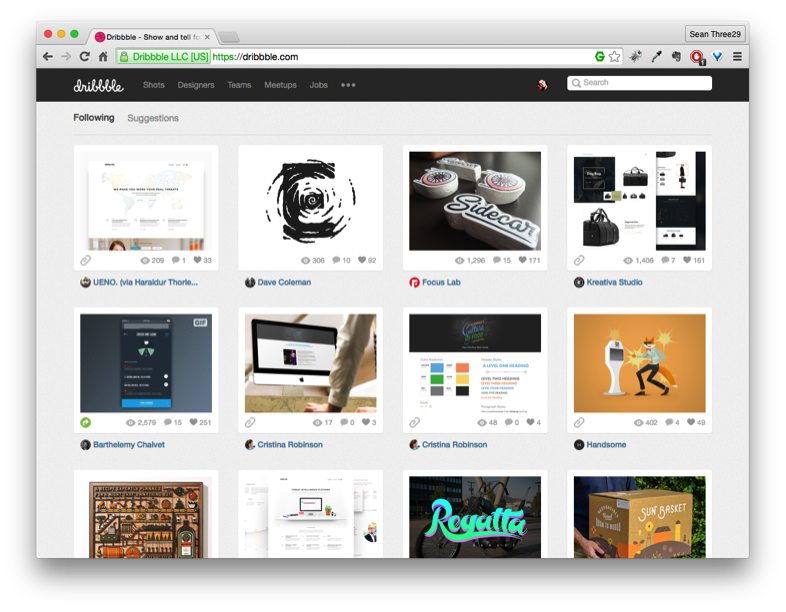
There’s a slight controversy regarding the Dribbble community. A few of us—at least in the office—have found a lot of community members don’t provide much creative criticism, but rather more pats on each other’s backs. However, this type of discussion will be saved for another blog post. What I think the point of Dribbble is, is to showcase creativity without any goal besides that. That’s why I browse here for UI, and seldom UX design inspiration.
If you’re already aware of Dribbble and visit frequently, there’s an extension for Google Chrome I use that provides project snapshots when opening a new tab. It’s called Benchwarmer.
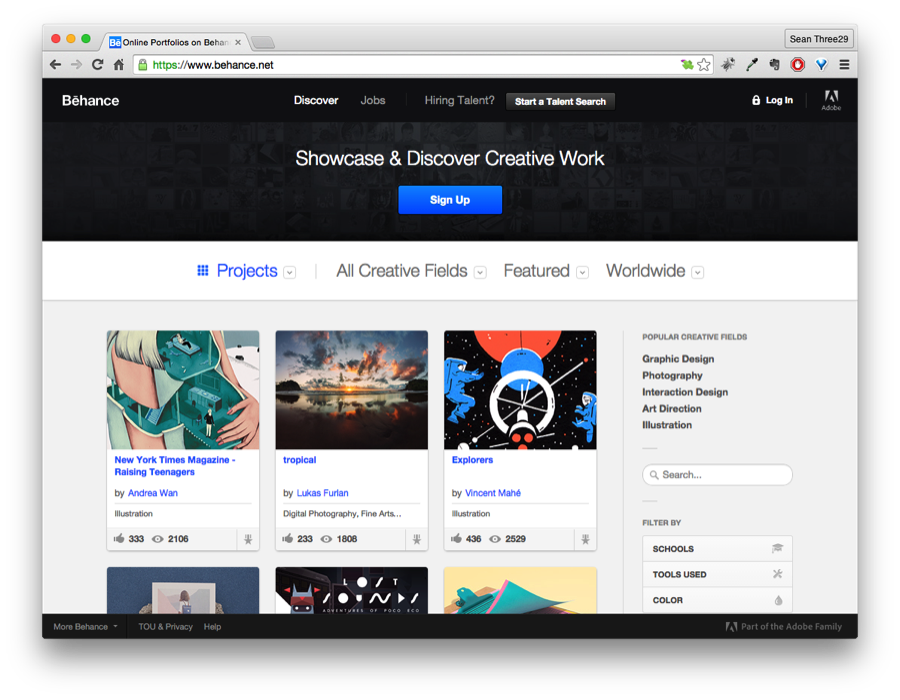
Behance is honestly my favorite source of inspiration because I can find projects that aren’t primarily web/mobile UI, random animations, and iconography, which is usually what Dribbble’s community posts. Behance provides traditional graphic design—and in at least my opinion—other types of high quality design works that focus primarily on real-world projects. Now, Dribbble does have snapshots of higher quality real-world projects, but aren’t quite comparable to Behance.
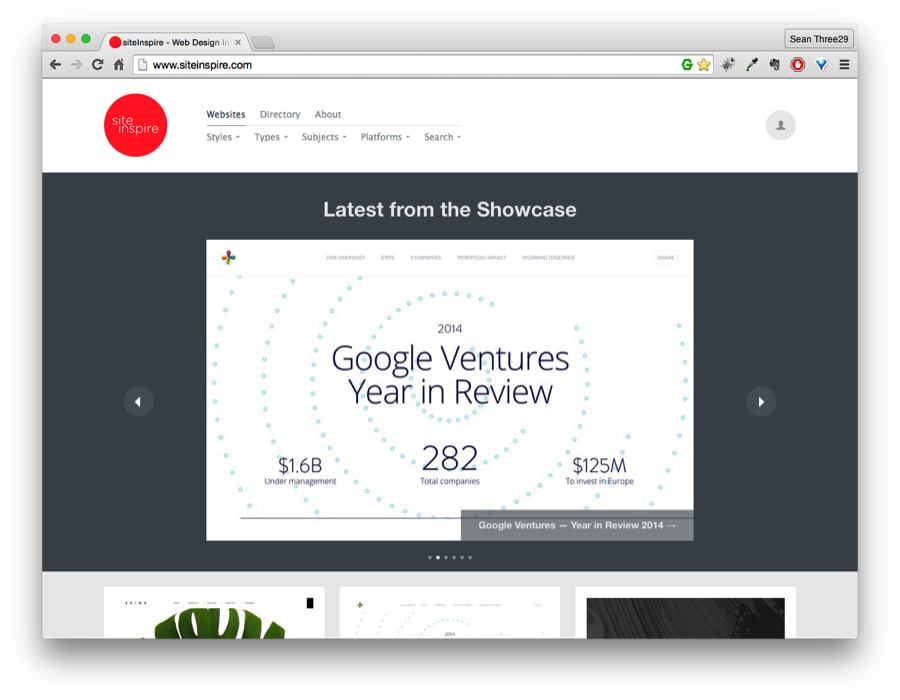
When I want to get very specific with my searches related exclusively to web-based UI, Site Inspire is my go-to. I filter my results specifically, and I can quickly see snapshots of each website and its live location. Seeing their live locations help me understand how each site functions, and provides ideas for how my designs will function during development. Many times, Dribbble and Behance don’t provide a live location for me to see these functionalities, which only give me design concepts to play with.
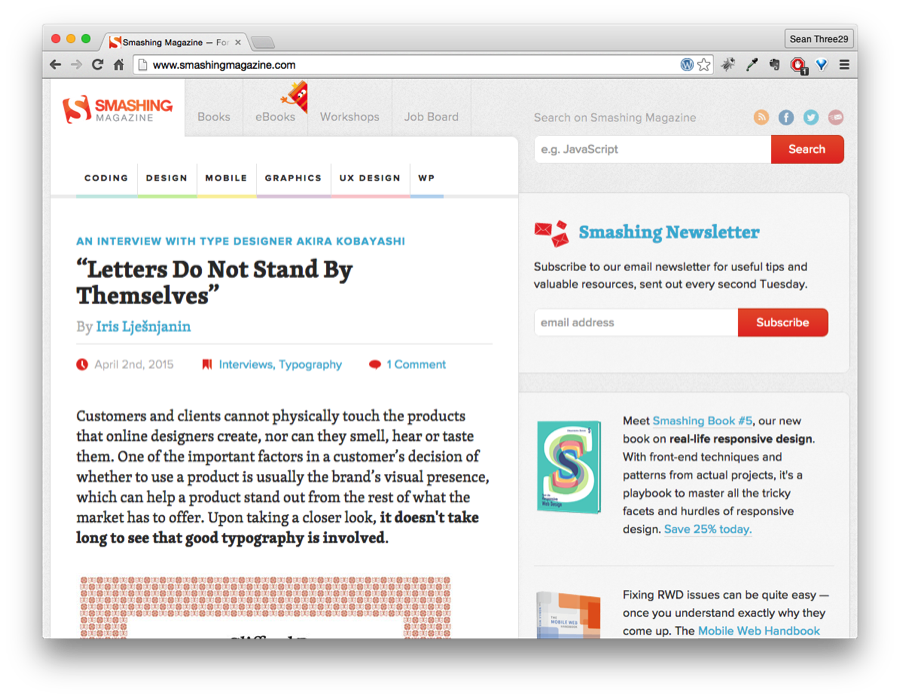
Smashing Magazine provides information and resources regarding the latest trends in Web Design as well as Web Development, and focuses primarily on the quality of their information more so than the amount of information (which they have a lot of). This is where I go when I need inspiration based around latest trends in development, and how my designs would actually function in the end-product.
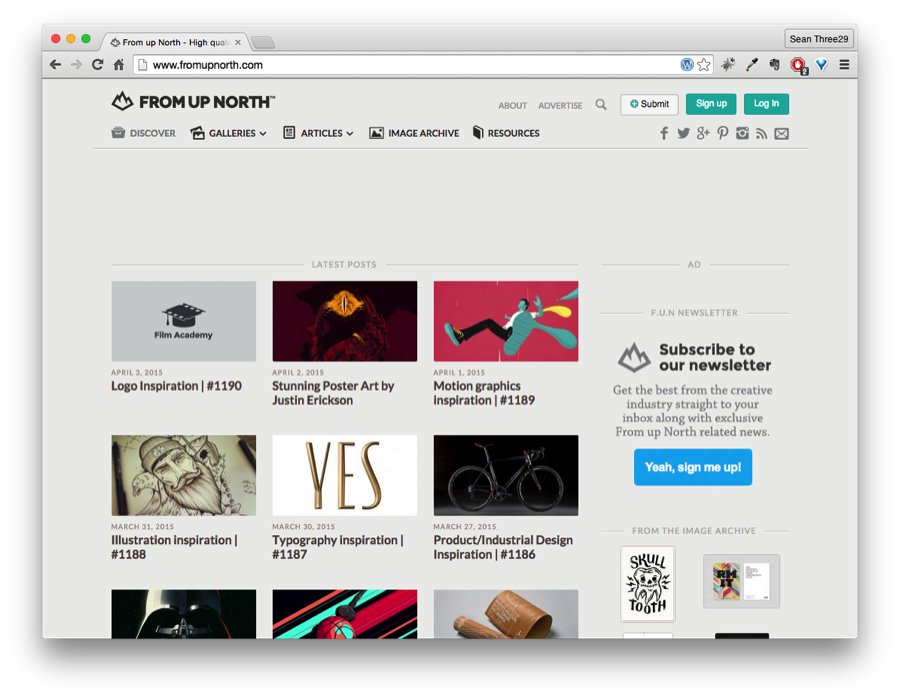
Similar to Behance, From Up North explores different categories providing a variety of design perspectives.
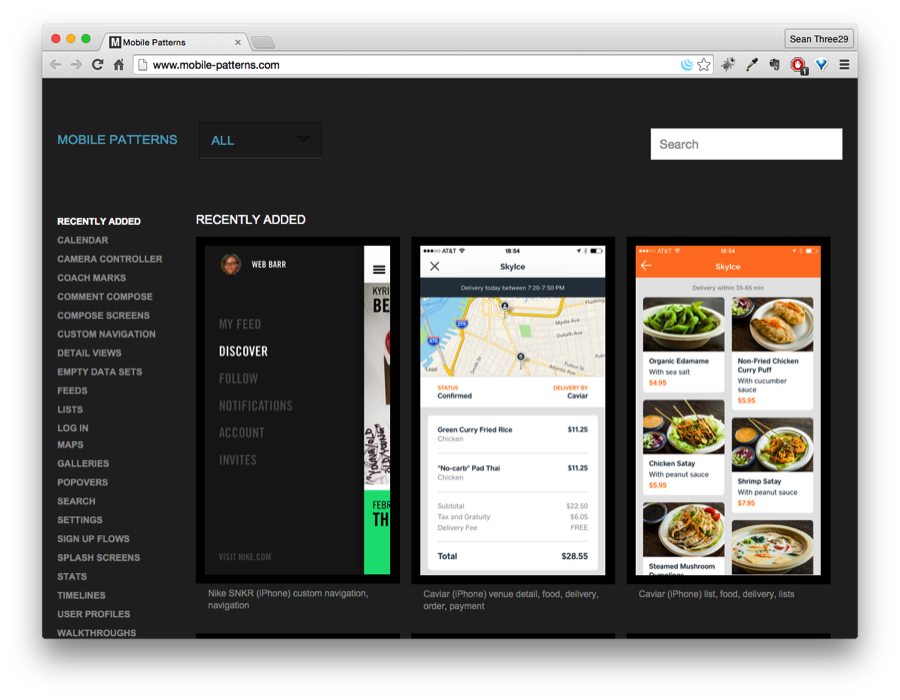
Mobile Patterns focuses solely on the UI of mobile devices. Similar to Site Inspire for websites, this is good for getting laser-focused on iOS and Android app design.
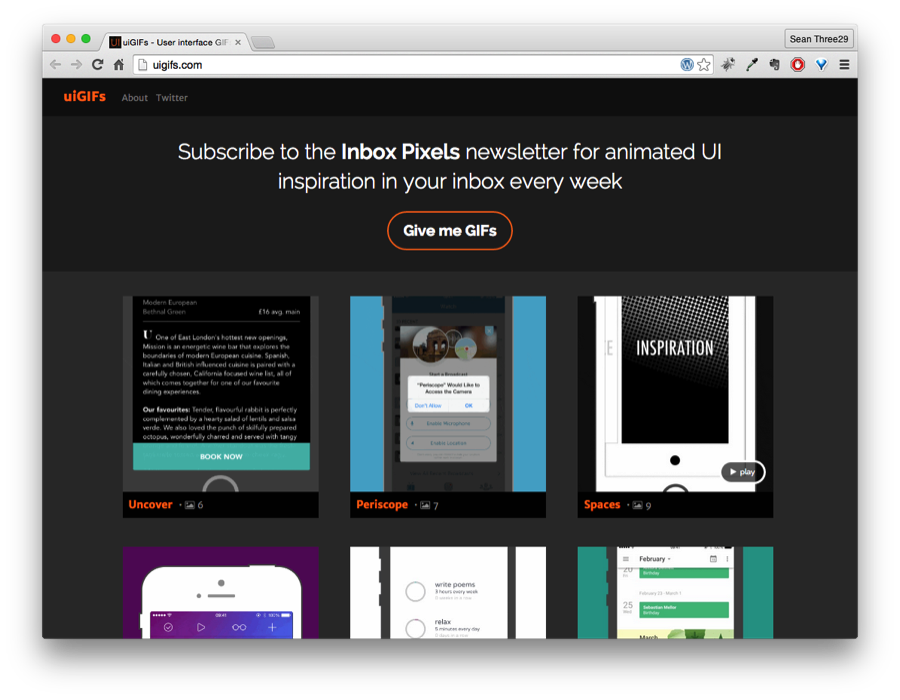
Dribbble has many shots of UI design incorporating animations, and UI Gifs specializes in this. So instead of having to hunt through Dribbble shots trying to find moving design comps, UI Gifs will have them all.
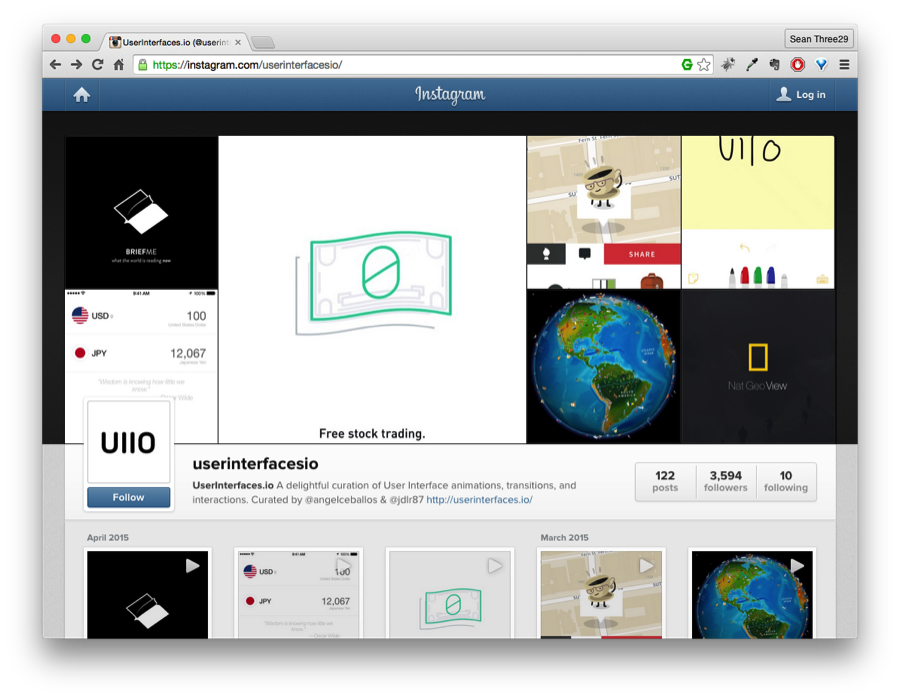
For both on the computer in the office and while on the go, User Interfaces IO publishes their content via Instagram for mobile content consumption. This makes it relatively easy to get quick bites of inspiration.
And of course there is Awwwards: the site that awards the best of the best in web and mobile (responsive) design and development. This is where I find industry standards; to be sure I’m staying relevant and position myself ahead of the curve.
Designmodo is similar to Smashing Magazine, in that it provides information about the latest trends in the industry. Topics include design, development, tips & tutorials, WordPress, inspiration, and more.
Conclusion
These are just a few different sites Lisa and myself visit for our daily dose of design inspiration. They help keep us updated on what’s going on in the world, and help us stay relevant in the ever-evolving industry within which we find ourselves. I hope you enjoyed this post, and stay tuned for more!
Food for thought and further reading
If you’re a UI/UX designer, what are your favorite sources of inspiration?
If you’re not in the industry, what have you learned from this post and how will it influence your future business or design decisions?
For more design news and latest trends, visit the Designer News website.